導入方法
対応アバターの場合
パッケージの導入
- VRChat Creator Companion(VCC)でプロジェクトを開きます。
- Modular Avatarのパッケージを VCC に導入します。(パッケージのリンクはこちら)
- VCC 上でプロジェクトの Manage Project から"Gesture Manager","Modular Avatar","Non-Destructive Modular Framework" の 3 点を追加します。
- 再度プロジェクトを開き、インポートされていることを確認します。
ver1.9.0 以前、または beta 版のもっちりシェーダーが入っている場合は motchiri_shader フォルダを削除します。(VGC フォルダは既存の FX が入っているため、削除しないでください)
もっちりシェーダーの導入
- 最新版のもっちりシェーダーをインポートします。
- アバターに使用されているシェーダーが lilToon であることを確認します。
- アバターを右クリックし、メニューから「wataameya→MotchiriShader」をクリックします。
- 生成された motchiri_shader_Setup のアバタープリセットを設定します。
- 「Asset/motchiri_shader」フォルダにある for test プレハブをシーン上に置きます。
- 画面上部のメニューバーから「Tools→Gesture Manager Emulator」をクリックします。
- Gesture Manager を起動し、for test を肌に近づけて正常にもっちりしていれば設定完了です。
非対応アバターの場合
もっちりシェーダーの導入
導入方法は対応アバターの場合とほぼ同様です。
プリセットは「無し」を選択し、メッシュ、マスクを設定して下さい。
マスクが存在しない場合は、作成する必要があります。
マスクの作成
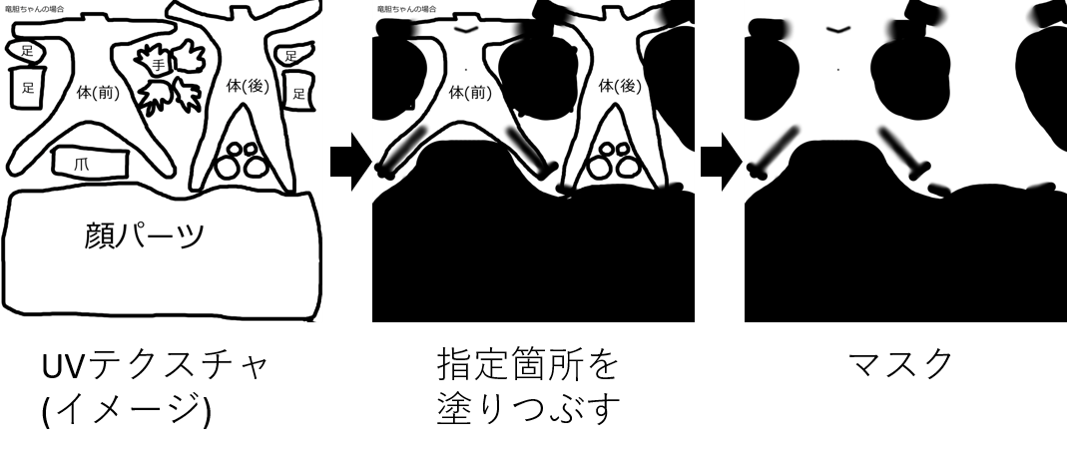
アバターの UV 上で、へこませたくない部分を黒く塗りつぶしたマスクを作成する必要があります。

もっちりシェーダーのマスクは対応する UV 位置が白い部分ではへこみ、黒い部分ではへこまないようになります。(灰色などでは中間の強度となります。) また、UV の切れ目はへこみ具合が異なると破綻する場合があるので、同じ色に設定してください。(blender のテクスチャペイントを使うと簡単です)
ペイントソフトを用いて白いテクスチャ上で、体メッシュの UV テクスチャ上の手足部分を黒く塗りつぶしてください。塗りつぶされた手足と繋がる部分(手首、足首の継ぎ目)も黒く塗る必要があります。メッシュ上にある白と黒の境目はぼかしてください。
- 無くても問題ありませんが、手足以外では首、前腕、肘、膝、へそ、骨盤、脛を黒く塗ると自然なへこみ具合になります。
- 顔テクスチャも同一の場合、顔も黒く塗ってください。
- Unity にマスクを導入後、必ずテクスチャの Mip Streaming の項目をオンにして下さい。(アップロード時にエラーが発生します)
作成例:
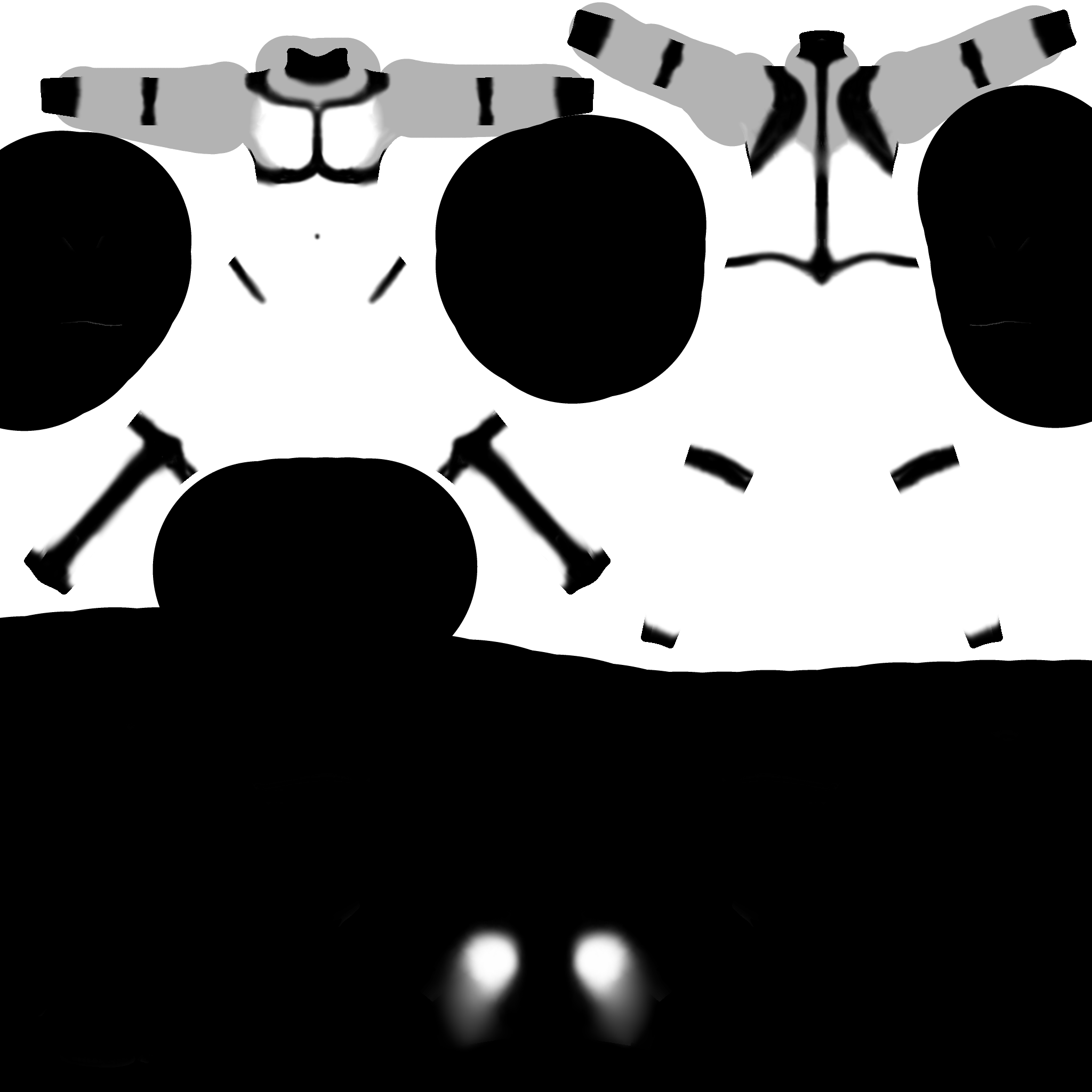
竜胆ちゃんの UV のイメージではマスク作成は以下のようになります。

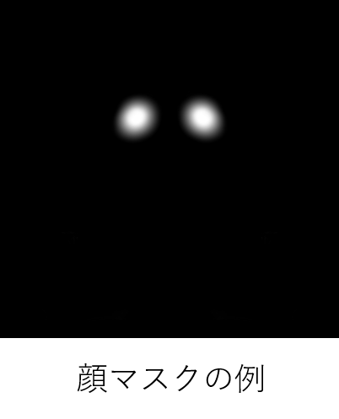
顔のマスクは一度全て黒く塗りつぶしたテクスチャを作り、UV 上のほっぺ部分を白く塗り、ぼかすと簡単です。

非対応アバターのマスクが作成出来ましたらこちらのフォームから共有して頂けるとありがたいです。
(マスク共有フォルダはこちら)
旧方式(Modular Avatar 不使用)
アバターと FX レイヤーを複製して設定しているため、現在は非推奨です。
特別な理由が無い場合は新方式を使用してください。
動作確認に Gesture Manager を使用するため、VRChat Creator Companion(VCC)にのみ対応しています。
(非推奨ですが、動作確認を VRChat でするのであれば VCC でなくても正常に動作します)